WP Rocket : la meilleure configuration pour améliorer ses performances
Il existe plusieurs leviers pour améliorer son référencement tels que la structure sémantique des pages, les backlinks ou encore l’optimisation des performances.
WP Rocket est l’un des meilleures plugins WordPress pour améliorer le score de performances de son site mais encore faut-il trouver la bonne configuration. Si votre site a de bonnes performances, alors cela va booster son référencement naturel. Prêts à configurer ? C’est parti !
Si ce n’est pas déjà fait, vous pouvez vous procurez-vous WP Rocket via mon lien d’affiliation ici : Obtenir WP Rocket
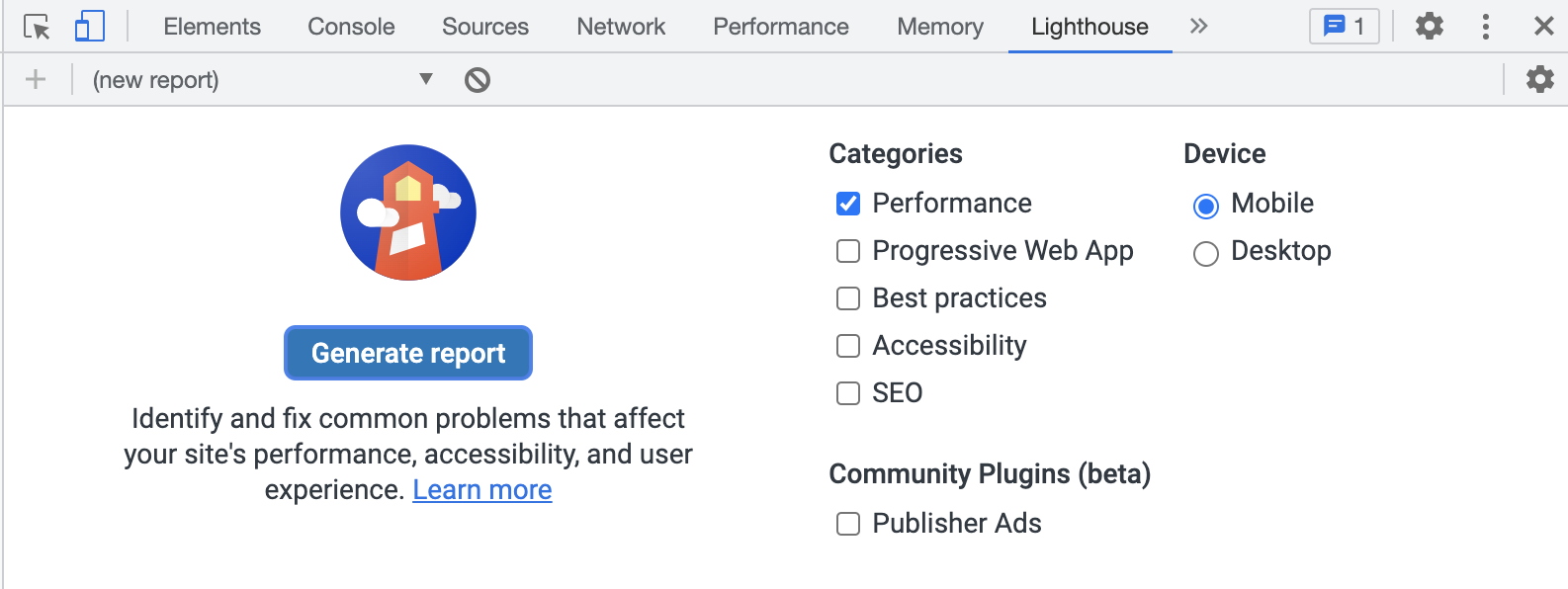
Pour mesurer les performances de votre site, vous pouvez utiliser PageSpeed Insights, GTMetrix ou même le module Lighthouse intégré à l’inspecteur de Google Chrome.

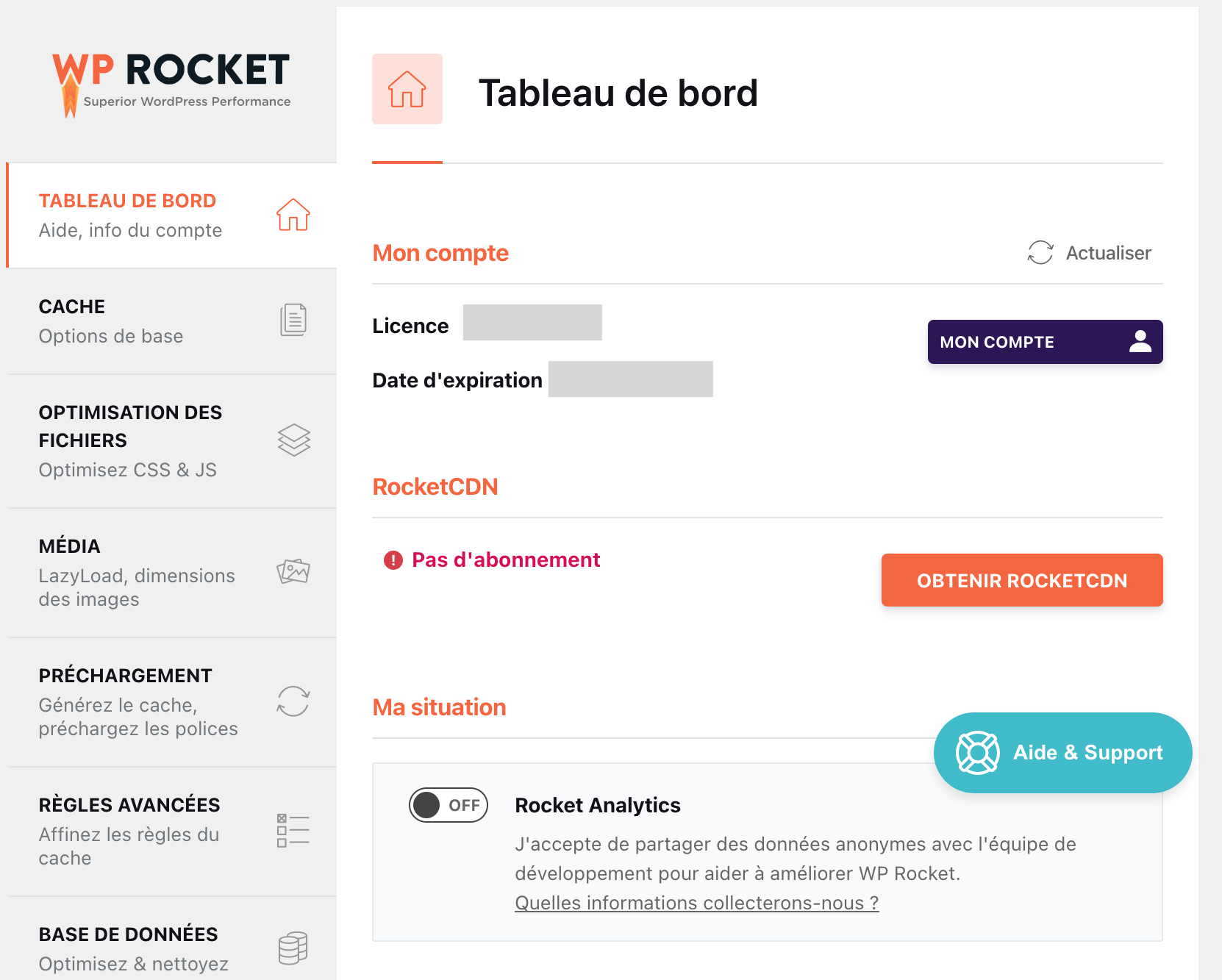
Configuration WP Rocket – Tableau de bord
- La configuration par défaut de WP Rocket devrait déjà faire grimper votre score de performances de quelques points.
- Vous pouvez laisser l’option « Rocket Analytics » sur off.
- Si vous activez l’option « Rocket Analytics », WP Rocket va collecter vos données ce qui peut entrainer un léger impact négatif sur vos performances.

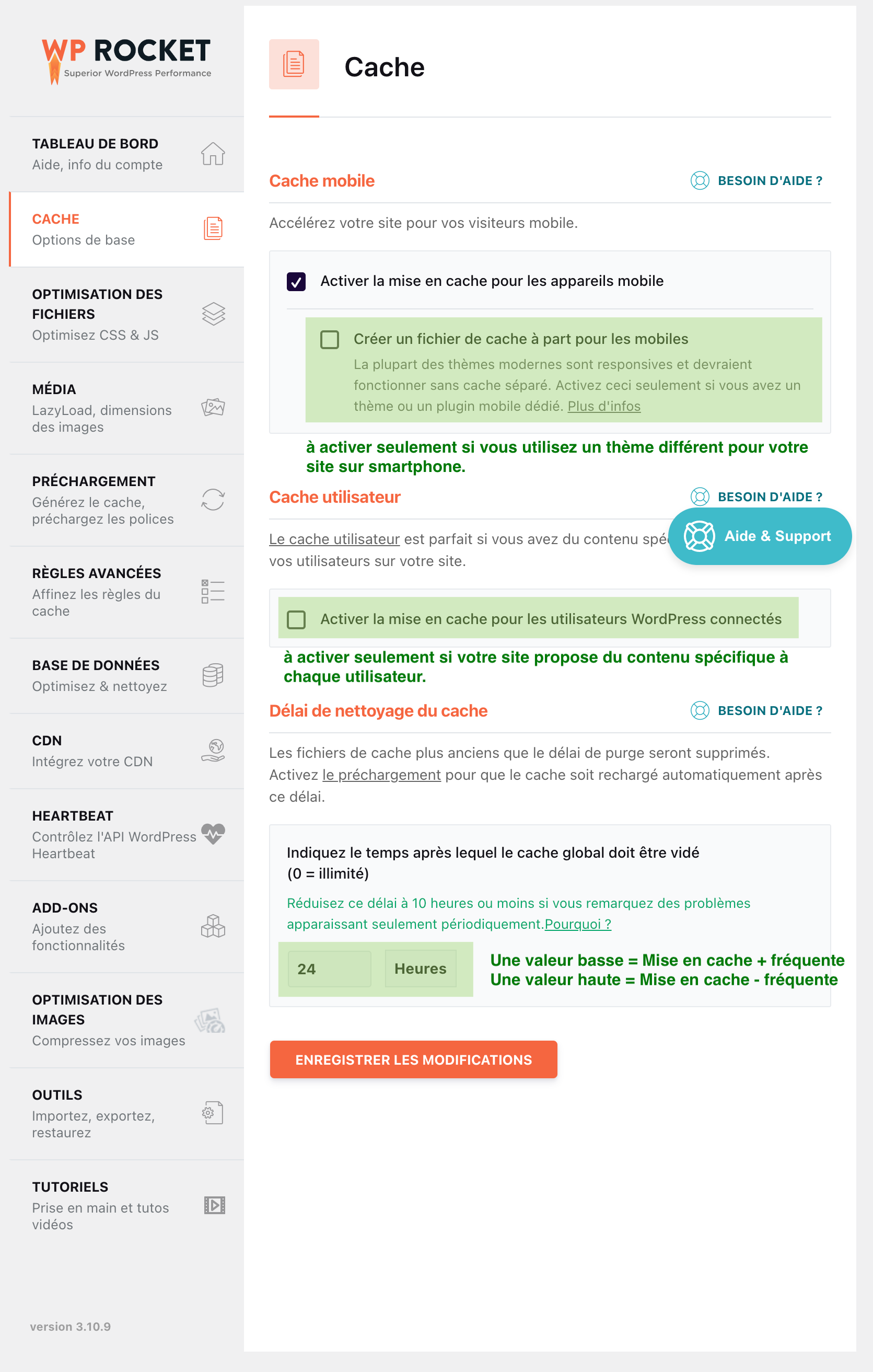
Configuration WP Rocket – Cache
- Voici la configuration du cache qui donnent les meilleurs résultats selon mes expérimentations.
- Si vous avez une version distincte de votre thème pour le mobile, il convient de cocher l’option « Créer un fichier de cache à part pour les mobiles »
- Si vous autorisez plusieurs utilisateurs à se connecter à votre site, cochez l’option « Activer la mise en cache pour les utilisateurs connectés ».
- Enfin, changez le délai de nettoyage du cache de 10 à 24 heures. De cette façon, le cache se rafraîchira moins souvent et cela permettra d’économiser des resources serveur.

Cache Mobile
Cela active le cache pour les smartphones uniquement. Activez l’option « Créer un fichier de cache à part pour les mobiles » seulement si vous utilisez un plugin pour la partie mobile de votre site.
Cache utilisateur
Vous pouvez laisser cette option désactivée sauf si plusieurs utilisateurs se connecteront à votre site (Exemple : bbPress). Cela aura pour effet de générer une version de cache par utilisateur.
Délai de nettoyage du cache
Une valeur basse signifie que le cache se rafraichira plus souvent mais cela consommera davantage de resources. Une valeur haute signifie que le cache ne se rafraichira pas aussi souvent, mais économisera des resources. Devez-vous privilégier le rafraichissement rapide ou les économies de resources ? Dans mon cas (1 article par semaine), j’ai poussé la limite à 24 heures, ce qui est suffisant.
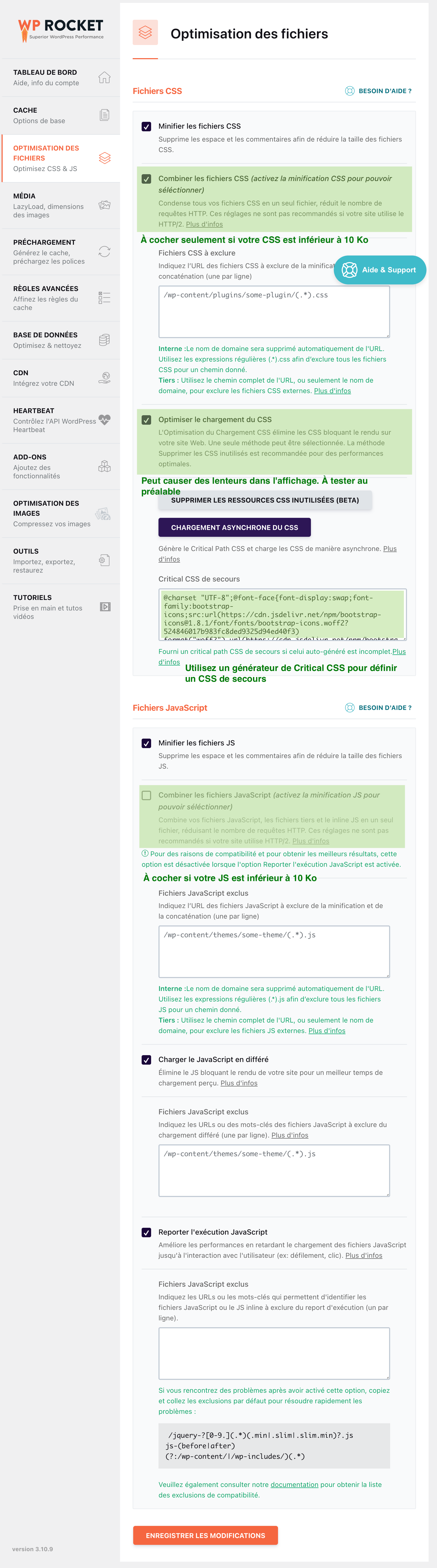
Configuration WP Rocket – Optimisation des fichiers
- Dans l’onglet « Optimisation des fichiers », l’option « Minifier le CSS » doit être activée.
- L’option « Combiner les fichiers CSS » ne devrait être activée que pour les sites avec des fichiers CSS et JS légers.
- L’option « Optimiser le chargement du CSS » peut causer des lenteurs visuelles lors du chargement de la page (n’hésitez pas à tester cela).
- Tout le reste peut être activé, dont « Supprimer le CSS non utilisé », « Charger le javascript en différé » et « Reporter l’exécution du javascript ».
- N’hésitez pas à tester l’impact de chaque option cochée, séparément grace à Google Lighthouse ou GTMetrix pour arriver à la meilleure configuration possible de WP Rocket.

Minifier les fichiers CSS
- Cette option supprime automatiquement tous les espaces blancs dans le code CSS.
- Si vous utilisez un CDN qui prend en charge la minification, privilégiez ce dernier et désactivez l’option sur WP Rocket.
Combiner les fichiers CSS

- Les sites légers en CSS et en JS (<10kb) devraient combiner leurs fichiers. Cela est déconseillé pour les sites avec davantage de CSS et de JS.
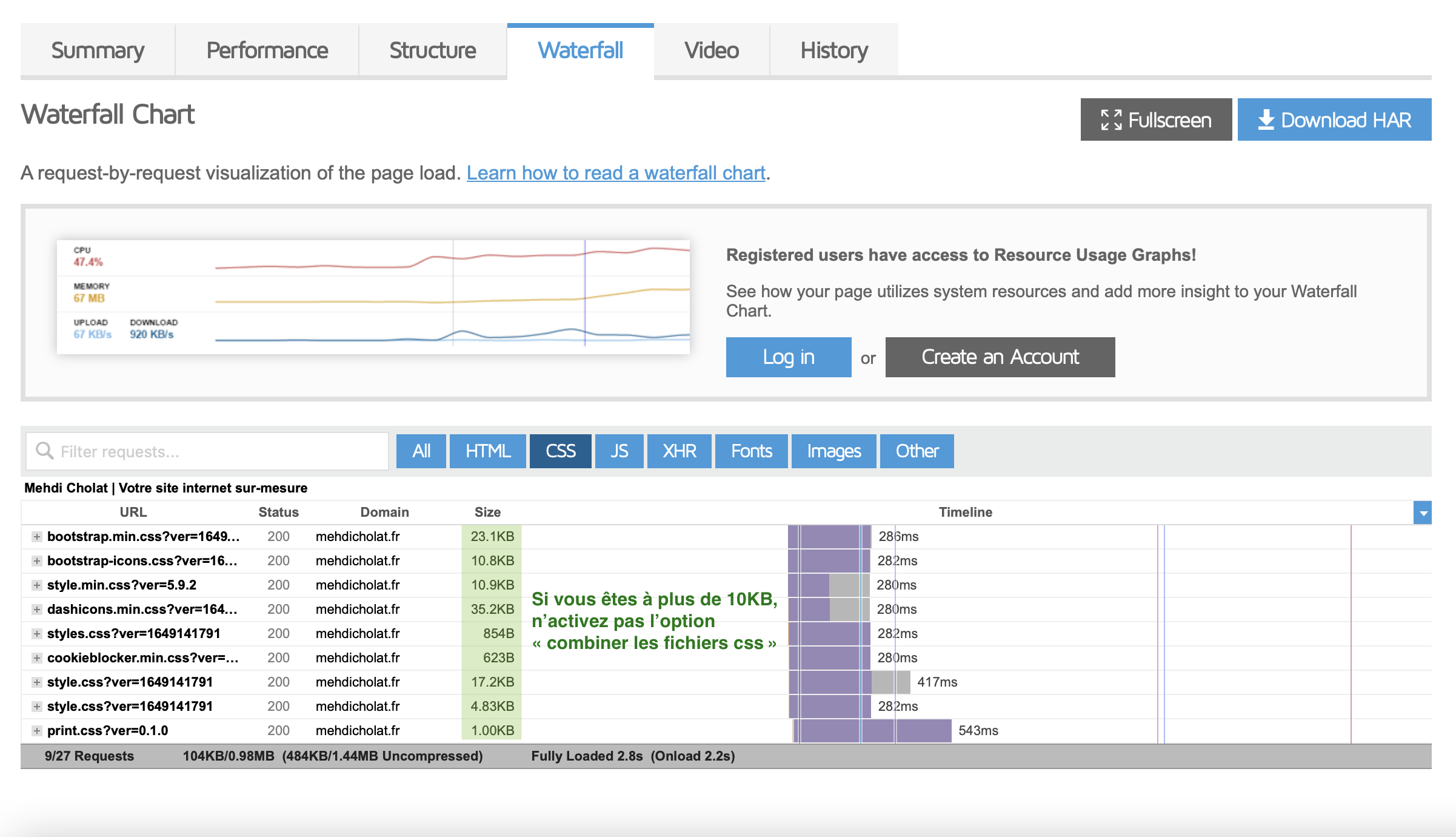
- Vous pouvez bien sûr tester tout ça en mesurant avec GTMetrix. Lancer l’audit GT Metrix, allez dans « Waterfall » et allez dans l’onglet « CSS ». Si vous êtes au-delà de 10KB, alors vous ne devriez pas combiner les fichiers.
- Combiner le CSS et le JS peut également causer des problèmes en utilisant des serveurs HTTP/2 et HTTP/3.
Fichiers CSS à exclure / Fichiers Javascript à exclure
Si vous observez que quelque chose est cassé sur votre site après que vous ayez activé la minification, observez attentivement le code source de votre site, localisez le fichier problématique et ajoutez-le à la liste.
Optimiser le chargement du CSS
- Activer cette option fera en sorte que votre page commence à charger avant même que le CSS ne soit chargé.
- Si vous observez des lenteurs dans l’affichage de la mise en page, vous pouvez essayer de définir un « critical CSS » de secours en utilisant un générateur.
- Si vous obtenez toujours des lenteurs dans l’affichage, inutile d’insister. Il vaut mieux désactiver l’option.
- Une chose est sûre, ce n’est pas une option magique. Les fichiers CSS et JS massifs viennent souvent de l’utilisation de plugins et de page builders (tels que Divi ou Elementor).
- Activer cette option peut vous aider à résoudre le problème « Réduire les resources CSS non utilisées » sur Lighthouse.
- Testez cette option attentivement, cela peut casser des choses sur votre site.
Charger le javascript en différé
- Grace à cette option, le JS est chargé après la première analyse de la page.
- Cette option est le meilleur moyen de résoudre le problème « éliminer les resources bloquant le contenu » dans Lighthouse.
Reporter l’exécution du Javascript
- Grace à cette option, le JS sera chargé seulement lors de l’intéraction de l’utilisateur telle que le scroll ou le toucher de l’écran sur un mobile.
- Cette option peut considérablement améliorer le score de performance de votre site.
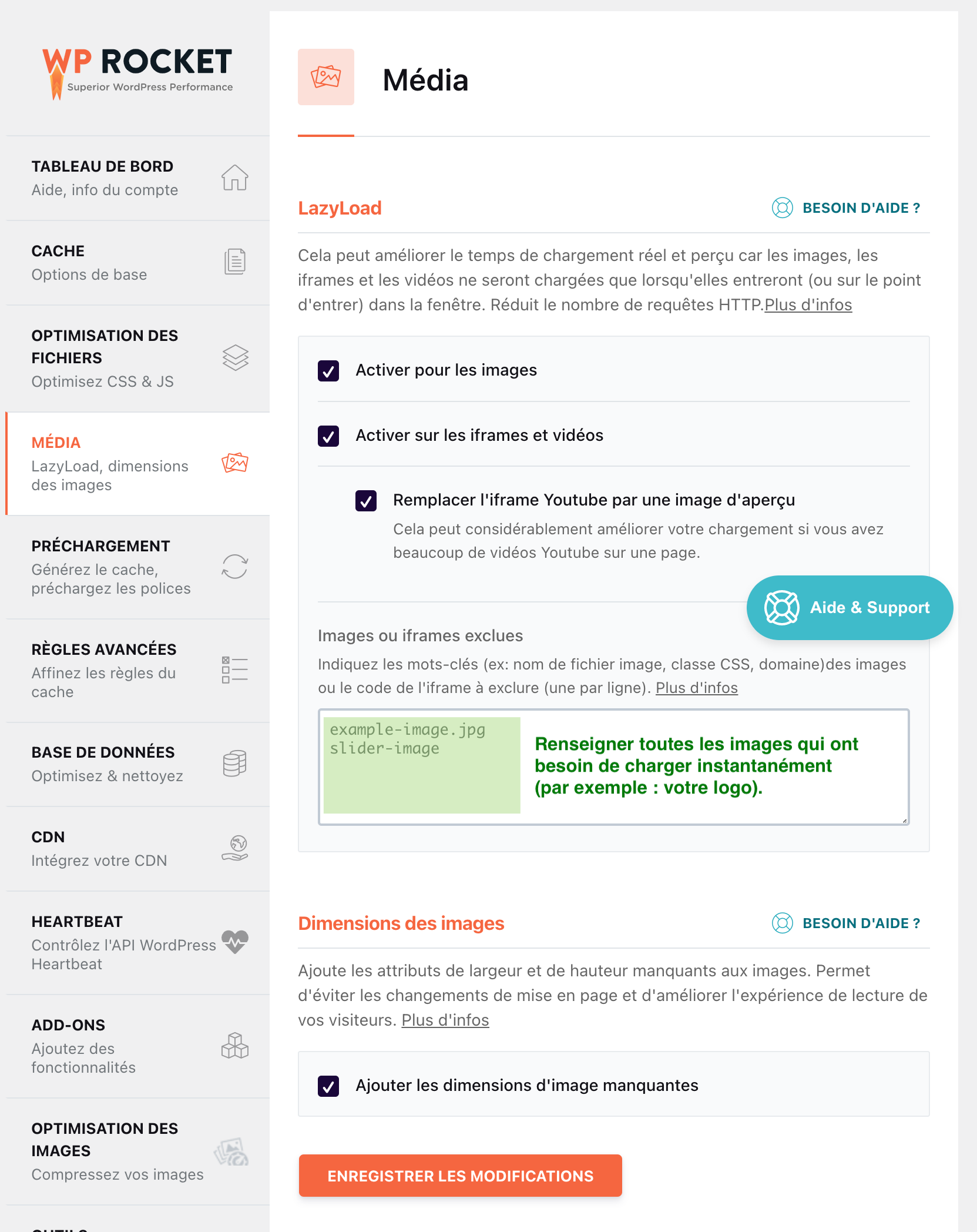
Configuration WP Rocket – Média
Allez-y, vous pouvez tout cocher. S’il y a des vidéos YouTube intégrées en iFrames sur votre site, activer les images d’aperçu peut considérablement réduire le temps de chargement de vos vidéos.

Lazyload
- Cela retarde le chargement des images, des vidéos et des iFrames au moment où elles apparaissent à l’écran. Cela réduit le temps de chargement et les requêtes HTTPS.
- Gardez à l’esprit que le Lazyload peut donner un sentiment de page saccadée. Vous devriez bien sûr le tester avant de rendre cette modification effective sur votre site.
Ajouter les dimensions d’images manquantes
- Cette configuration de WP Rocket ajoute les dimensions explicites pour les images ce qui devrait résoudre le problème « Utilisez des valeurs de hauteur et largeur explicites pour les images » de Google Lighthouse.
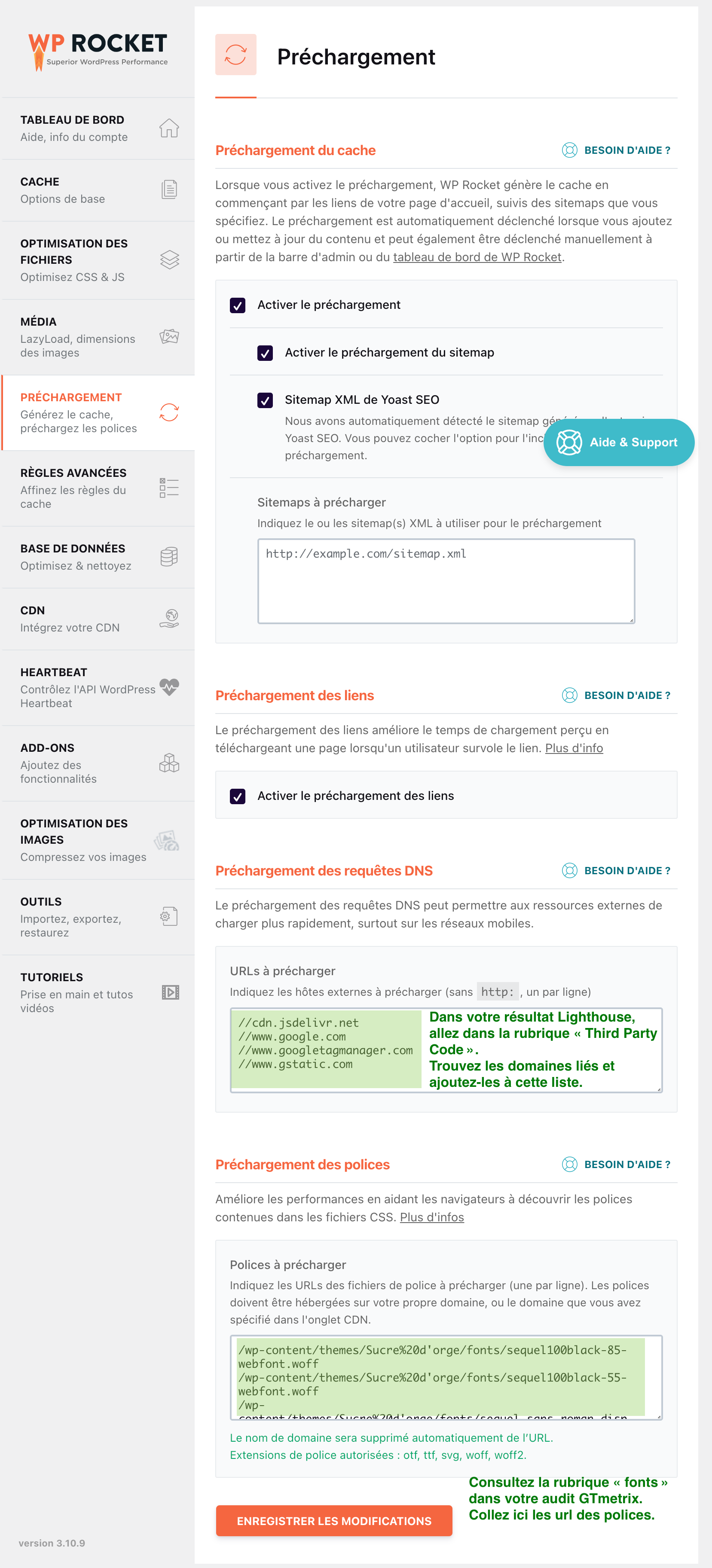
Configuration WP Rocket – Préchargement
Vous pouvez activer le rechargement puis le rechargement des liens. Cela va permettre aux liens de se précharger lors du survol du curseur et augmenter la réactivité des pages du site. Les options Précharger les requêtes DNS et Préchargement des polices vont aider votre navigateur à accéder aux resources cruciales rapidement. Il est vivement conseillé d’ajouter ses polices de caractères à la liste de Préchargement des polices. Pour les trouver, rendez-vous dans votre rapport GT Metrix dans « Waterfall » puis « Fonts ».

Préchargement
- Cocher cette option permet à votre navigateur de « prendre de l’avance » et commencer à charger les resources dont il pourrait avoir besoin bientôt.
Activer le rechargement des liens
- Avec cette option activée, le contenu des liens commencent à charger dès lors que le curseur survole un lien.
- La page cible sera alors chargée en arrière plan, la transition entre les deux au clic paraîtra alors instantanée.
Précharger les requêtes DNS

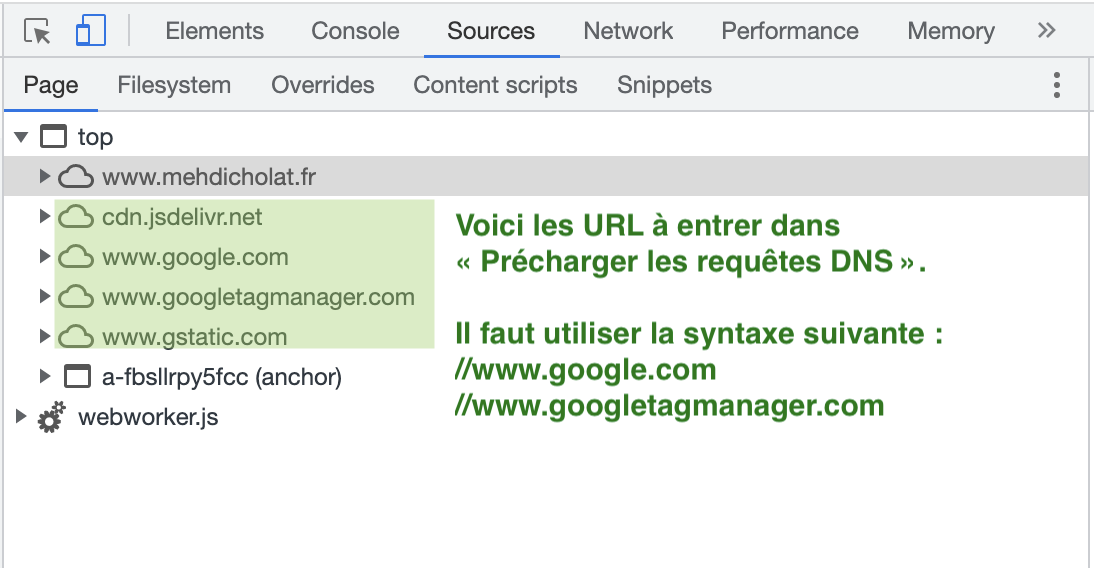
- Accédez à la liste du code tiers dans Google Lighthouse ou bien dans l’inspecteur de Google Chrome. Dans la barre d’outils, cliquez sur « Sources » puis « Page ».
- Copiez toutes ces url et collez-lez dans la zone Précharger les requêtes DNS.
- Cette option va permettre au navigateur d’avoir accès plus rapidement à ces resources et améliorer le score de la page.
Préchargement des polices
- Accédez à la liste des polices utilisées par votre site sur GT Metrix, dans l’onglet « Waterfall » et collez-les dans WP Rocket.
- Vous pouvez recharger votre site et constater qu’elles chargent désormais plus rapidement.
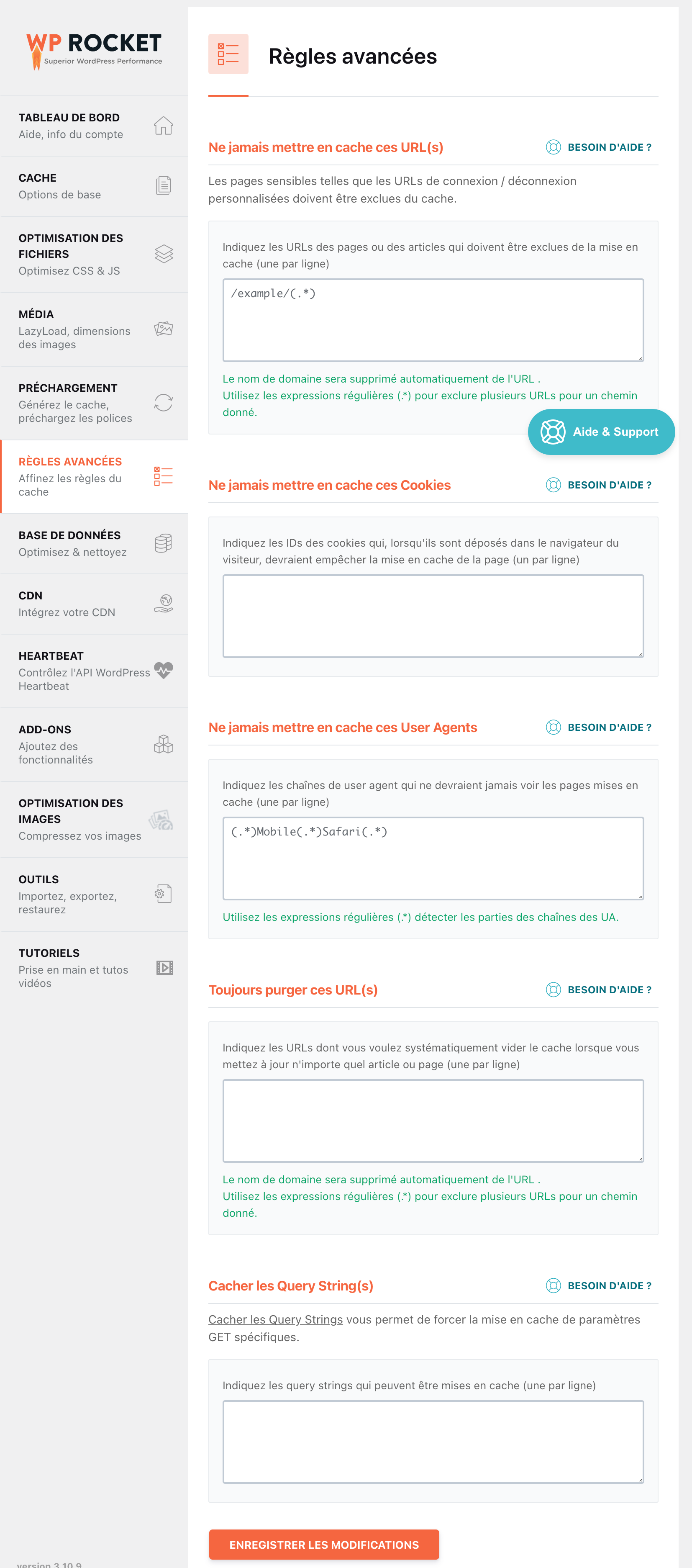
Configuration WP Rocket – Règles avancées
- Cet onglet concerne principalement les sites ecommerce. Il permet notamment de résoudre les problèmes de cache liés au panier. Pour plus d’information, rendez-vous sur la documentation de WP Rocket.
- Si vous n’êtes pas concerné, laissez tout vide.

Ne jamais mettre en cache ces URL(s)
- Cette option est utile si vous utilisez un plugin de panier pour site commerce qui n’est pas compatible avec WP Rocket. Vous pouvez alors ajouter les URL(s) des pages concernées et les exclure du cache.
Ne jamais mettre en cache ces cookies
- Option semblable à la précédente mais concerne les cookies.
Ne jamais mettre en cache ces User Agents
- Activer cette option empêche le Googlebot ou tout autre agent de mettre cette page en cache.
Toujours purger ces URL(s)
- Si votre site est un blog et que vous venez de poster un nouvel article, vous voudrez alors que la page d’accueil se mette à jour automatiquement en vidant le cache.
- C’est en réalité ce que WP Rocket fait automatiquement lorsque vous publiez un nouveau contenu (article de blog, nouvelle catégorie…), vous n’avez donc à priori pas besoin de cocher cette option.
Cacher les Query String(s)
- Cette option permet de mettre en cache les pages de résultats de recherches et de navigation à facettes sur les sites ecommerce.
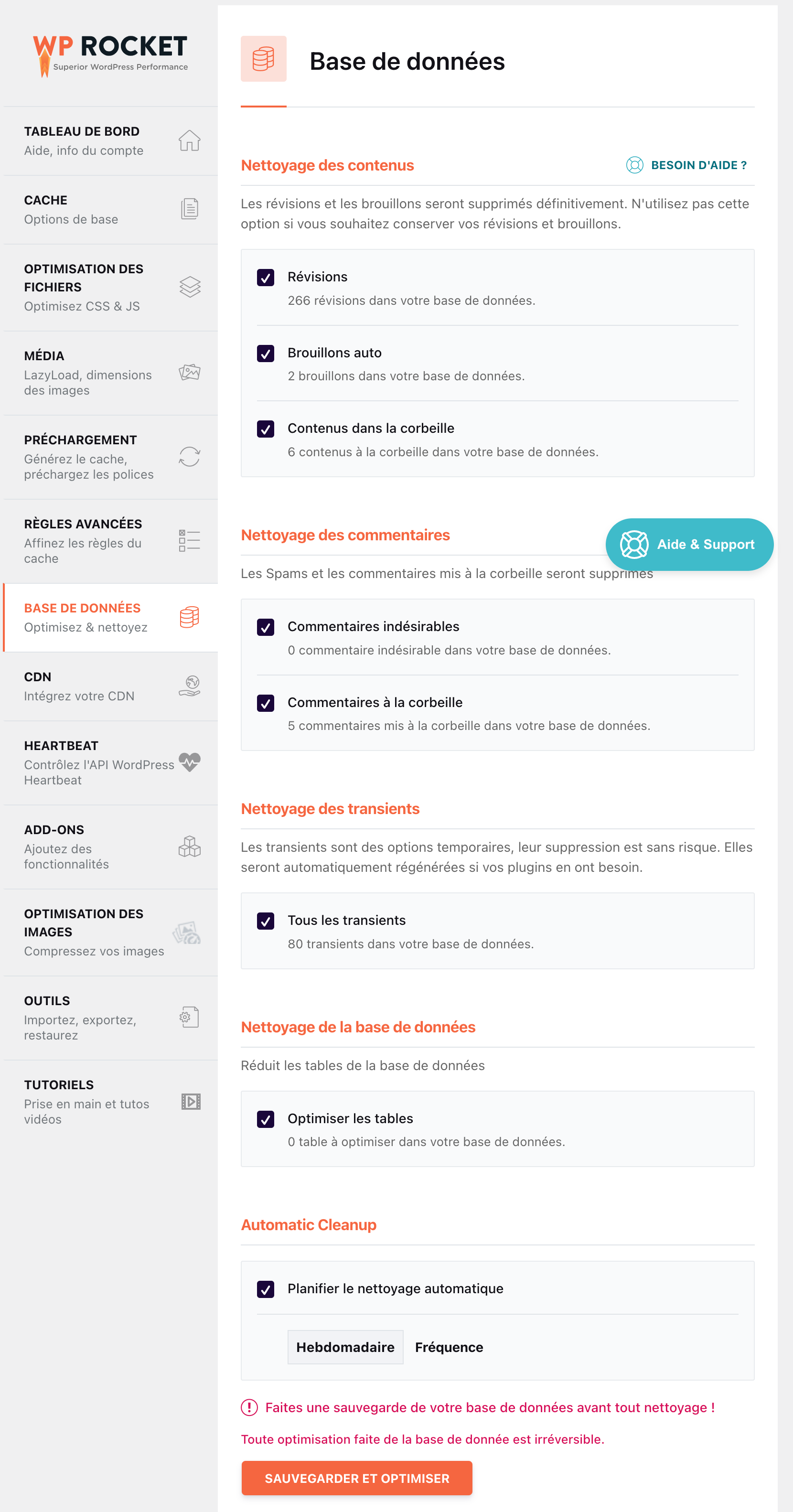
Configuration WP Rocket – Base de données
Cet onglet permet de définir des fréquences de suppression automatique des bases de données de votre site (les brouillons et révisions notamment). Ayez simplement connaissance de ce que vous supprimez.

- Révisions : Anciennes versions de vos articles enregistrées lorsque vous avez cliqué sur « publier ».
- Brouillons auto : Anciennes versions de vos articles qui se sont enregistrées automatiquement.
- Contenus dans la corbeille : Comme son nom l’indique, vos contenus dans la corbeille (articles et brouillons).
- Commentaires indésirables : Commentaires marqués en tant que spams.
- Commentaires à la corbeilles : Commentaires mis à la corbeille
- Nettoyage des transients : Les transients sont des « options temporaires » qui se créent lorsque vous touchez à vos plugins.
- Optimiser les tables : Optimise les tables de données pour qu’elles fonctionnent plus éfficacement.
- Automatic Cleanup : Vous pouvez définir la fréquence à laquelle vous souhaitez que WP Rocket nettoie vos tables de données.
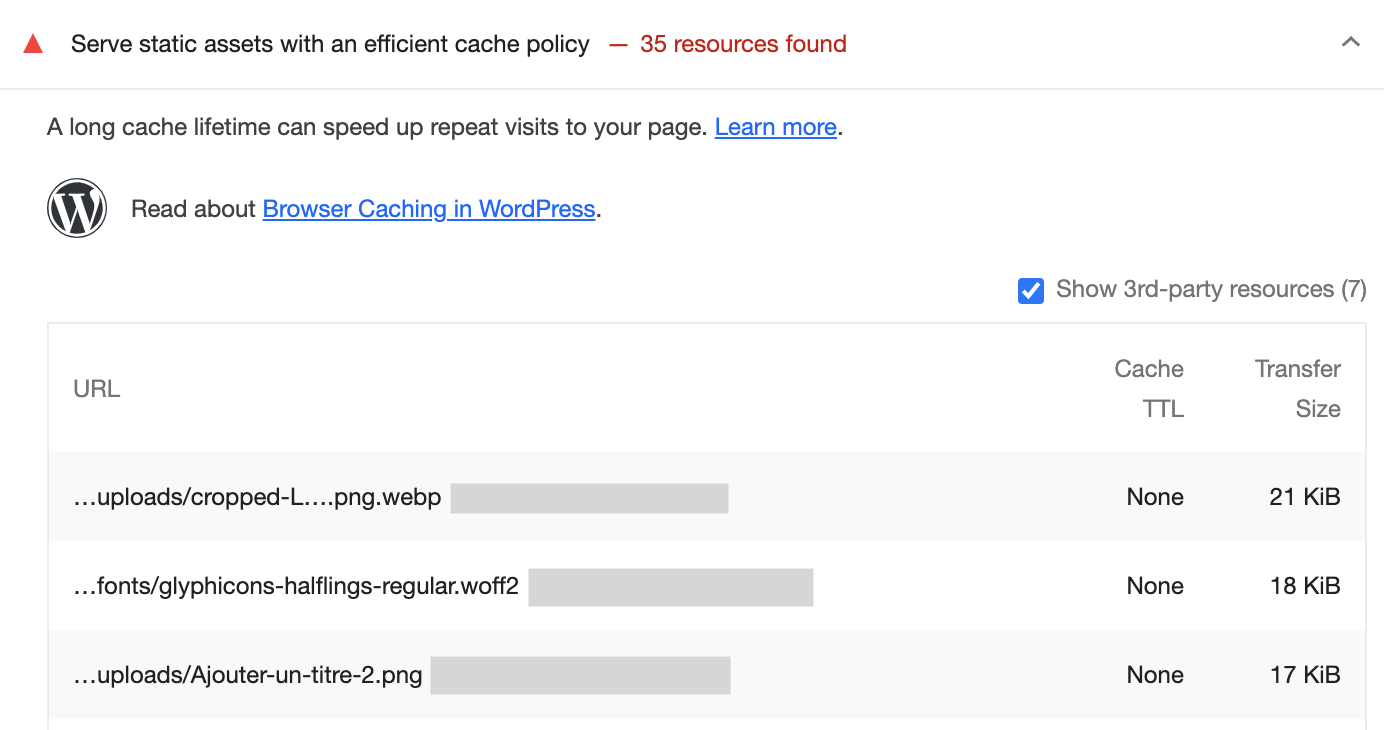
Bonus : Comment résoudre le problème « Serve static assets with an efficient cache policy »

- Cet article sur la configuration idéale de WP Rocket ne serait pas complet sans ce petit bonus qui vous permettra devous prémunir contre l’avertissement « Serve static assets with an effecient cache policy » de Google Lighthouse.
- Si vous avez cette erreur, il vous suffit d’éditer votre fichier .htaccess et de trouver la ligne ExpiresDefault .
- Changez alors la valeur « access plus 1 month » en « access plus 1 year » et le tour est joué.
C’est tout pour ce guide de configuration 2022 pour WP Rocket. Si vous souhaitez prendre un abonnement WP Rocket, je vous serais très reconnaissant d’utiliser mon lien d’affiliation : Accélérez votre site en quelques clics
Sachez également que vous obtiendrez un code -10% en vous abonnant à la newsletter WP Rocket (à laquelle vous pouvez vous désabonner juste après). WP Rocket revient ainsi à moins de 40€ par an, ce qui ne représente pas grand chose à l’échelle du coût d’un site WordPress.

Je conçois et développe des sites internets utilisant Wordpress. Décrivez-moi votre besoin et obtenez une réponse sous 48h.
Contactez-moi
Laisser un commentaire